
Eliza Crisp
16 Jan 2025
0 min read
Exploring Tree Testing
Locating content is crucial to an effective user experience. Tree testing is a research method used to evaluate the effectiveness of menu labels and navigation structures of websites and digital products.

What is tree testing?
Put simply, tree testing aims to understand the findability of information. It is called ‘tree’ testing because the site map of a website is often represented using a diagram that ‘branches out’. This is done by validating navigation structures and the organisation of content. It is typically used when designing a new website navigation structure and site map. Conducting tree testing for an existing website is also valuable as it can identify areas for improvement. It is best practice to conduct tree testing after a round of card sorting has been undertaken. This helps to inform the design of the broader information architecture.
Tree testing is an effective method to combat some of the most common issues observed in usability testing- poor labelling and unintuitive groups of content.
What is the method for tree testing?
At Nomat, we typically use an online tool called Optimal Workshop to run tree testing. Participants are invited to the activity where they complete a number of tasks.
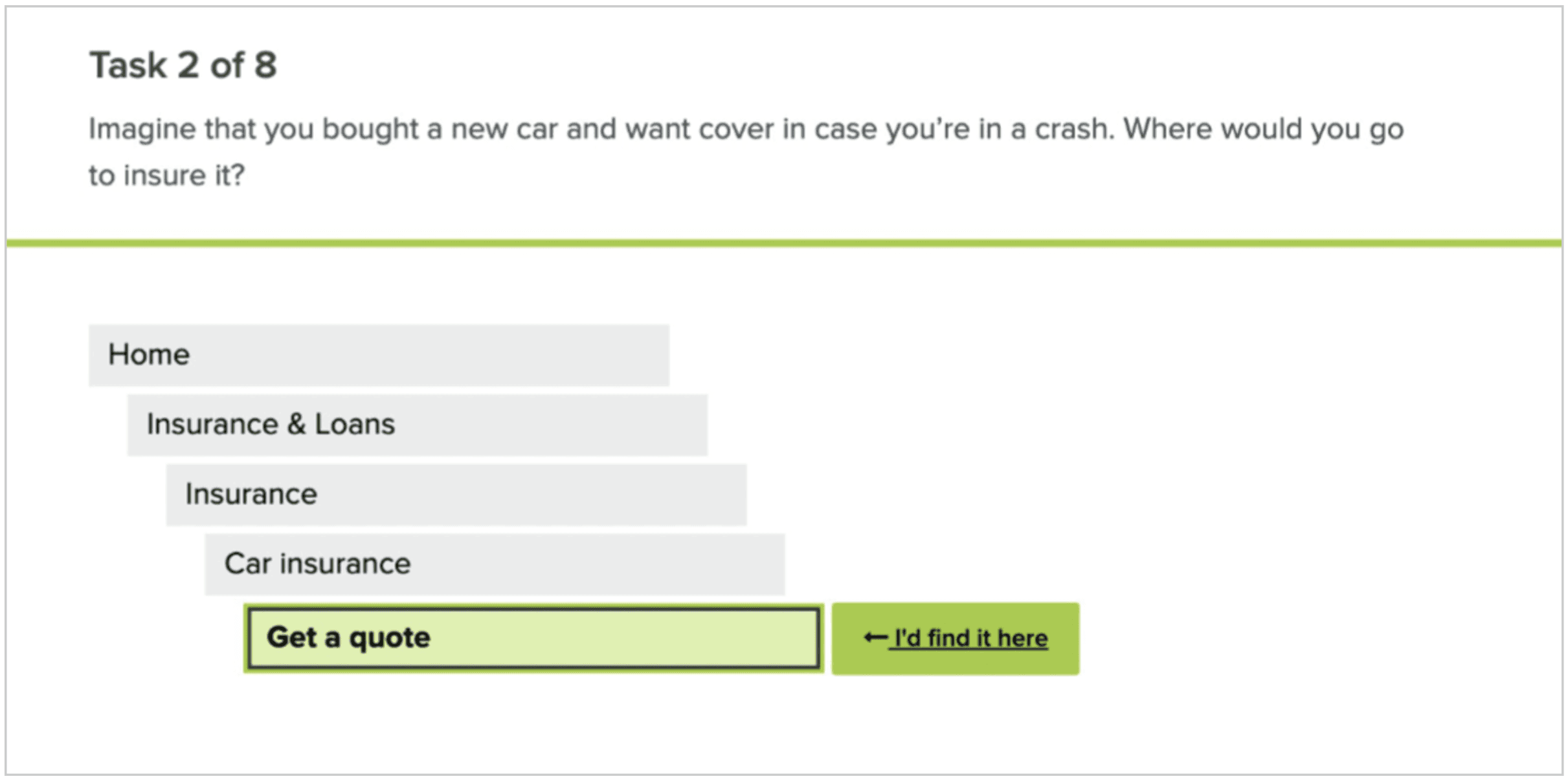
Tasks are created to reflect the kinds of information users are seeking on a website. For example, finding a quote on an insurance website.
Ideally, between 8-12 tasks are included in each round of tree testing. If the number of tasks exceeds this number, then there is a risk of participants becoming overly familiar with the structure. This could ultimately result in higher task performance than in an organic setting.
To complete each task, participants are given a list of navigation options to select from. They then nominate which location they believe to be correct.
The process allows an assessment of content groupings and categorisations as well as navigation labels.
Follow-up questions are also included to gather additional qualitative feedback. Nomat suggests including the following at the end of the activity:
Thinking about the activity you just completed, were there any tasks that didn’t make sense? Which ones, and why?
Thinking about the activity you just completed, were there any tasks that you found challenging to complete? Which ones, and why?
Thinking about the activity you just completed, were there any tasks that you found easy to complete? Which ones, and why?
Do you have any additional feedback about the website structure you just explored?

Tree testing can be used in a number of ways, including:
Benchmarking: Two structures can be compared in two tests. For example, comparing the current site structure of a website versus a proposed updated site structure. This is a great way to understand if the updated structure would be an improvement before the changes are made to a live website.
Iterative: Undertaking multiple rounds to enhance the structure by applying learnings from each round.
Diagnostic tool: To uncover what areas of the information architecture are performing well and what areas are performing poorly, independent of the content and visual design.
What is the outcome of tree testing?
Once the tree testing activity has been completed by the required number of participants, the user behaviour is analysed. Optimal Workshop recommends that at least 50 participants complete the activity to allow trends to be adequately revealed.
The analysis of the data looks at criteria such as:
Success: The percentage of participants who identified the correct location for each task.
Directness: The percentage of participants who took a direct path to their identified location. In comparison, if the directness score is low, this indicates that an indirect path was taken. This means that participants had to navigate ‘backwards’ through the site structure.
Time taken score: The average time taken to complete the task.
Overall score: The overall average of the success vs directness score for each task.
This helps to understand which aspects of the site structure are working well and which areas need refining. Where appropriate, changes are made to the navigation labels and content grouping.
A report is provided which documents the findings from the research and the recommended next steps. Final outputs are typically recommendations to improve the navigation structure (including navigation labels) or site map.
How are tree testing and card sorting related?
It is best practice to complete a round of card sorting before diving into tree testing. Nielsen Norman Group delineates the two methods by describing card sorting as being used to determine how people organise content, whereas tree testing is used to evaluate either an established or an alternative navigation structure. Card sorting is more of a generative research activity (e.g. useful for getting ideas and inspiration for how to design a site structure that is intuitive to users) whereas tree testing is best used to validate if a site structure is working or not.
What have other organisations learned from tree testing?
Tree testing leverages human behaviour as a tool to understand how people use a website’s navigation structures. This research method delivers numerous benefits to organisations, particularly around designing navigation, organising content and managing digital products.
For a community health service called cohealth, tree testing helped to reveal how a category in the top level of the sitemap was attracting traffic for tasks unrelated to the content inside. The label “What we do” appearing at Level 1 of the sitemap was recommended to be moved down into Level 2 and nested within “About us” to help avoid attracting clicks from customers who thought it might contain information about services.
A major Australian retailer used tree testing to understand if a restructured product category would support customers to find products on their website more quickly. Tree testing compared the existing product category structure to a proposed structure. Analysis revealed that the new structure outperformed the old one, providing a strong business case for reorganising the product category to support increased sales.
Organisations that undertake research to test the site structure of a website can reduce the risk of launching a product that is difficult to use and navigate. This helps them avoid customer churn and reduce support costs. Tree testing is a way to remove guesswork and opinions from designing effective navigation structures and to learn what actually works for your users.
Eliza Crisp
Designer and Researcher
Eliza has a passion for investigative research and Human Centred Design with more than five years experience. She has a keen interest in applying Service Design to Health Care with a view of achieving improved outcomes for patients and staff. Eliza has strong communication skills, particularly when writing for the web. She is empathetic, collaborative and endlessly curious, and brings her enthusiasm for good design to every project.
Latest posts


